先日作った積み上げ横棒グラフに続き、VK パターンライブラリの縦棒グラフのスペーサーの使い方をヒントにして、積み上げ縦棒を作ってみました。
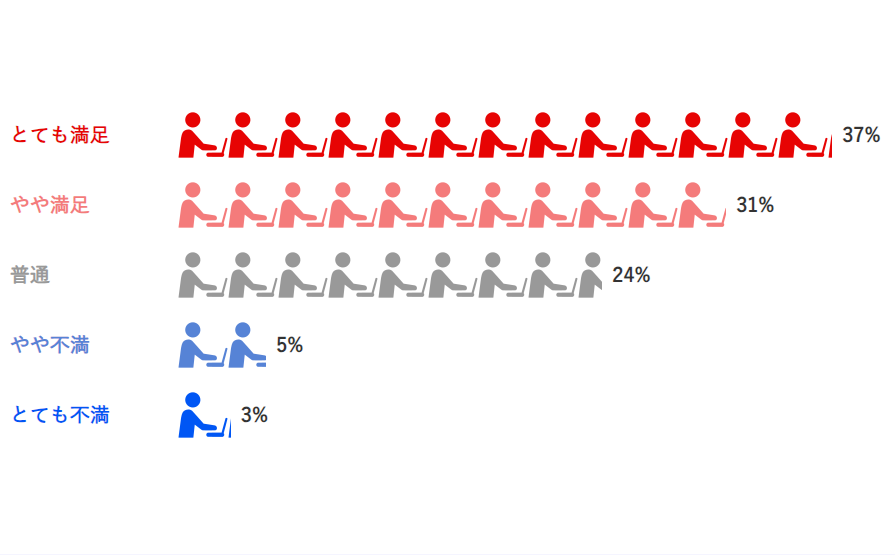
アンケート集計結果
今回行ったプログラミング・ワークショップ(架空)の参加者の皆様にワークショップの満足度をお聞きしました。
37%
31%
24%
5%
3%
とても満足
やや満足
普通
やや不満
とても不満
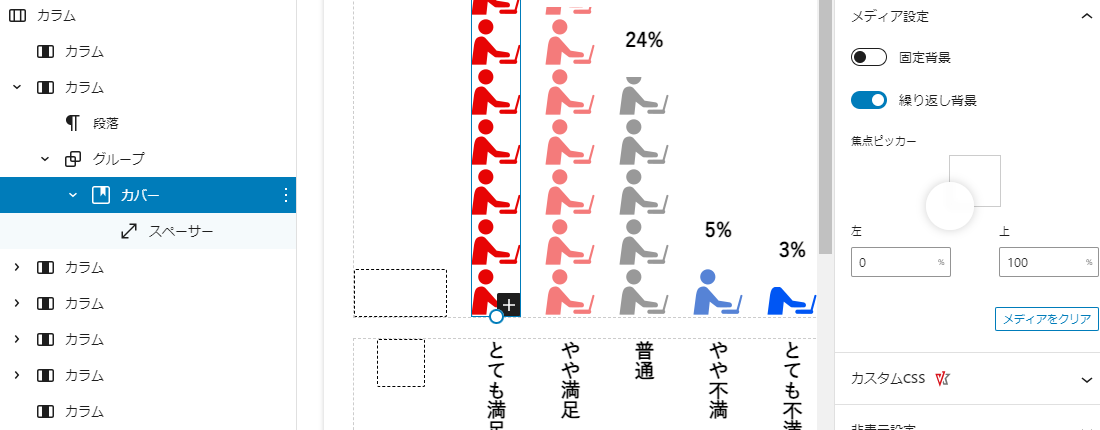
積み上げ縦棒グラフをどうやって作ったか
下図のようにブロックを組み合わせて作りました。

↓ これがカバーブロックの繰り返し背景に使用している画像です。

白い正方形で人物とPCの部分を透過にしてあり、グループブロックに背景色を設定して透過部分に見せるようにしています。
縦棒の長さをスペーサーの高さで設定してあります。
関連記事
投稿者プロフィール

- 魚沼情報サービス (新潟県南魚沼市)
-
【日本全国対応】WordPress のサイト制作、設定、カスタマイズ、トラブルでお悩み、お困りの方、お手伝いいたします。
Lightning / VK Blocks / VK Filter Search のサポート、カスタマイズを得意としています。
遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを制作・運用する上でうまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
デザイナー様、制作業者様のサイト制作のお手伝いも数多く行っています。難しい部分のコーディング ( PHP / CSS / jQuery ) をやってほしい、いま人手が足りない等、お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
≫メールでのお問い合わせはこちら
最新の投稿
 カスタマイズ2024年3月2日Event Organiser を使ったイベントカレンダー制作事例
カスタマイズ2024年3月2日Event Organiser を使ったイベントカレンダー制作事例 Lightning G32023年12月17日WordPress コアの検索ブロックをカスタマイズした例いくつか
Lightning G32023年12月17日WordPress コアの検索ブロックをカスタマイズした例いくつか ブロックパターン2023年11月29日カラムブロックとカバーブロックで作る積み上げ縦棒グラフ
ブロックパターン2023年11月29日カラムブロックとカバーブロックで作る積み上げ縦棒グラフ VK Blocks Pro2023年10月19日VK Blocks Pro の投稿リストで特定のカテゴリーを除外するカスタマイズ
VK Blocks Pro2023年10月19日VK Blocks Pro の投稿リストで特定のカテゴリーを除外するカスタマイズ

Lighting テーマ使用
WordPress サイト開設
スターターパック
- デザイン済みパーツを組み合わせることで価格と納期を大幅削減
- プロが作ったクオリティが高いホームページ
- サポート付き・ご自分でかんたんに情報発信できます